INSURANCE CUSTOMER SELF SERVICE

Customer Self Service portal
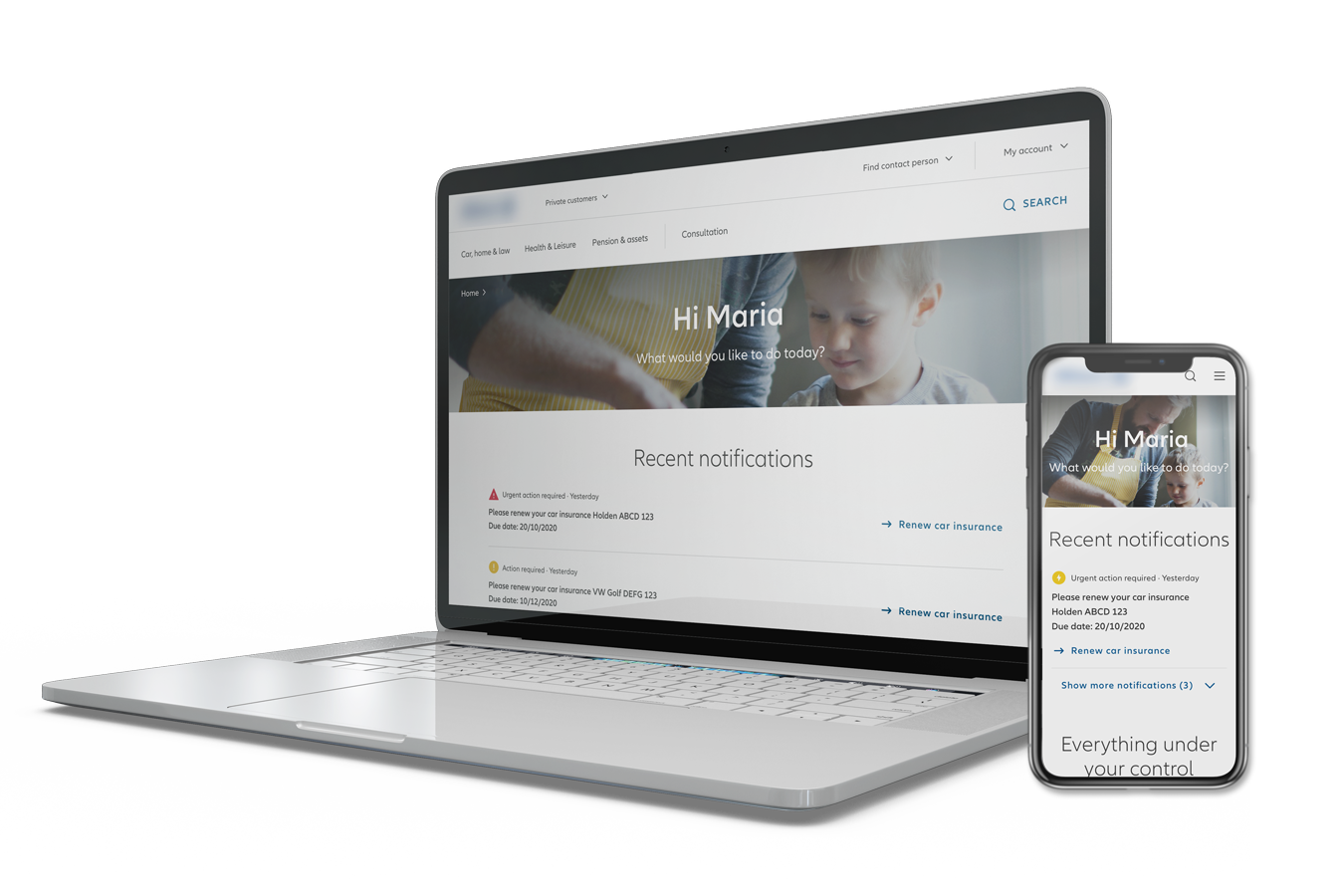
The insurance portal allows the end-user to manage their insurance in this portal, such as buying new insurance, claiming, downloading insurance documents, etc. The system will have a notification to let the user know when they have to renew their policies.
Business Requirement:
– Building the Global platform to be a blueprint for every country to reuse it and easily customize it to their local service.
– Brand identity by using the company design system.
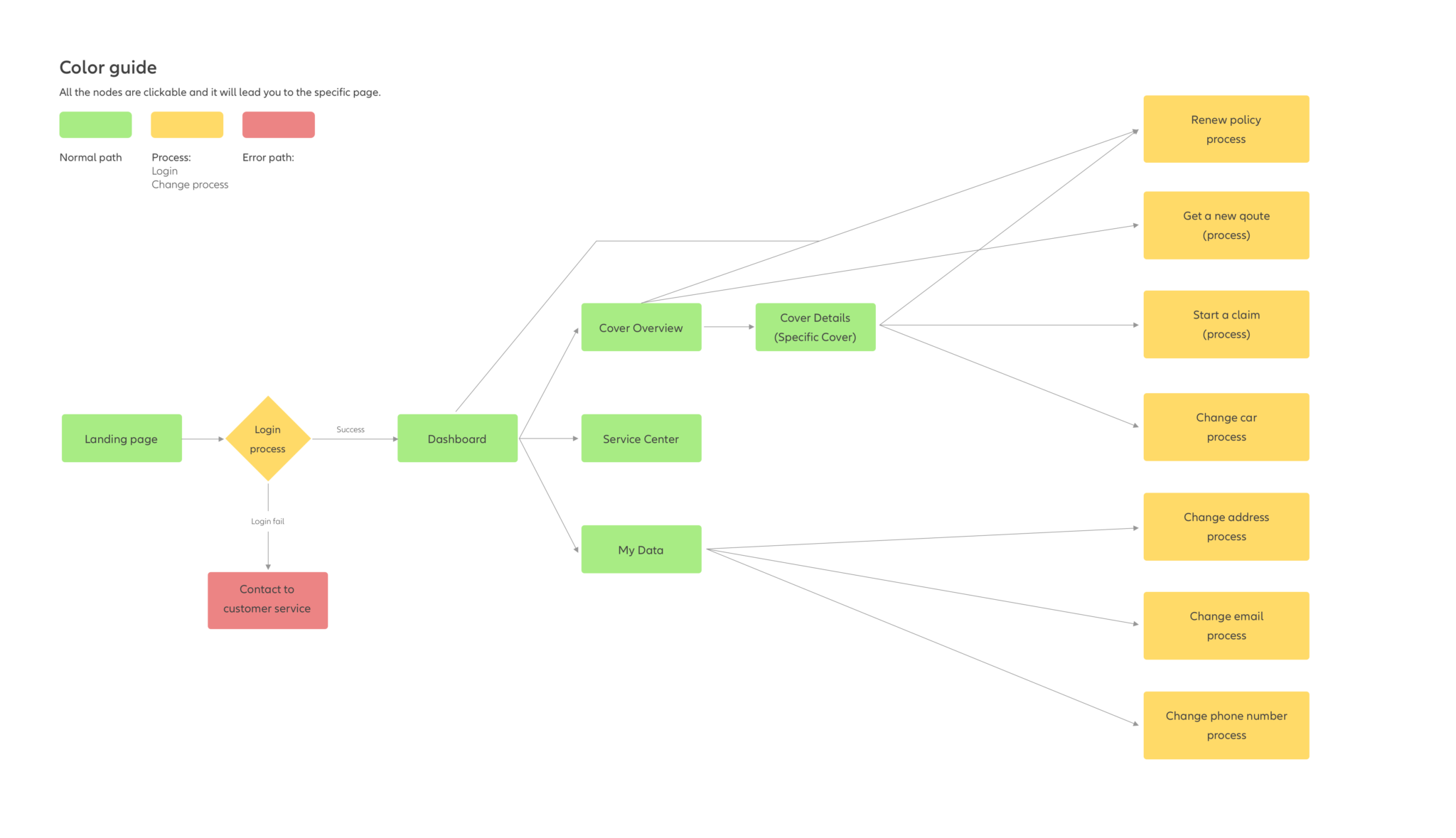
– Notification for the end-user to easily navigate them to other services.
– Digital documents will be available to download in the portal.
– Easily to jump to another process of the company such as “Make a Claim” and “Get a new insurance”
How we work...?
Working in the Agile environment
As an UX designer, I am working in the Scrum team with the product owner and developers. The status of this project is “Ongoing” which is we still implementing.
Working remotely with the Global team in Germany, India, and in the local team in Thailand.
Collecting the feedback of the design from the developers and finding the solution for it.
Local user testing and then propose for global user testing and user research.
Research
The research part will take part in the “Proof of concept” period and then during the “Visioning” period (the meeting that contains a lot of requirements from a different perspective from different countries) base on user persona, statistic from other business, and other products in the main company. The research part conducted by the global team in Germany.
User Testing
During the implementation of the Scrum team, we got some topics that we have to find out from the User testing part. The topic that we got is
– “Clickable or not Clickable” of the icon
– “Display breadcrumb on mobile site” or “not display breadcrumb and use Hamburger menu instead”
These topics can do with the Local user testing process and able to do with the Global user testing process to see the difference of the result.
How we did the user testing?
With Local testing, we did the internal user testing by interviewing the people that in the same group of persona. In the session, we provide a mission to the user, and then let them finish, we will note all the behaviors of the user when they’re trying to finish the mission. In case if the design is not functional enough to let the user go through all the journey, we listed the questions on the specific page and ask them questions, such as Do you know what is this page? What do you think is going to happen if you click this button? How do you feel about this page? and so on. Sometimes we asked the people randomly in the office to get quick feedback in case if the topic is not critical. And then we can compare the information that we got.
With global testing, we provide the latest design and other topics to the global team for the user testing process.